15 Breath-taking HTML CSS Tabs Examples That You’ll Surely Like
1. Css3 Graphs

Comments are added in almost all HTML,CSS Files to guide you and edit you for your own projects
Complete HTML and CSS3 product

Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

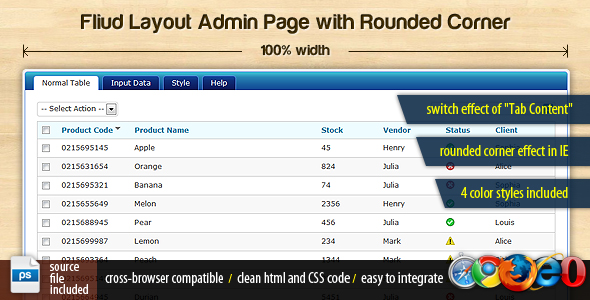
Clean and Simple Travel Booking Form HTML & CSS. Also available in 4 Color Html in main file.HTML File are below

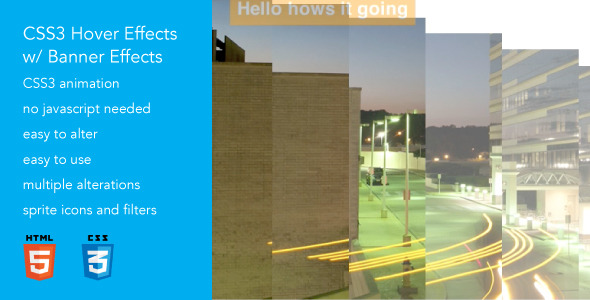
The files included are one main HTML document with each example contained within. Two CSS files, one for the styling and one for the animation.
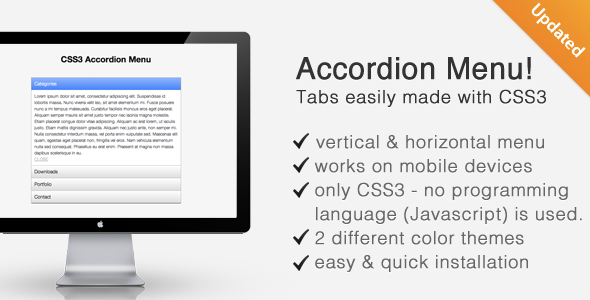
5. Tabs!

Add text paragraphs, images or even HTML content!
‘Tabs’ is a CSS3 navigation menu menu without javascript or jquery – made with HTML5 and CSS3. The content can be a plain text paragraph, an image, a video or HTML content. You can add more than these 5 tabs or remove some tabs.Add texts, images or jQuery HTML content slider
Add more or less tabs
Better documentation in the HTML and the CSS file!
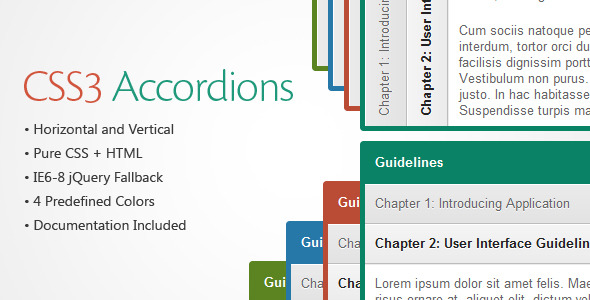
‘Tabs’ is the most simple accordion menu.

You can put content of any type inside accordion expandable section including lists, images or any custom HTML code. This version is dedicated for any custom CMS based site and will work in straight HTML or PHP based pages.Pure CSS3 + HTML,
Support For Any HTML Content Inside Expandable Section,
CSS3 Bug Fix For HTML Lists

Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

Contact, Feedback and Questionnaire form in animated tabs
Bonus: Questionnaire form Extended in animated tabs
Login, Register & Reset form in animated tabs
CSS3 and HTML powered
2 styles of Animated tabs
- Added Login & Registration form in tabs with Popup mode
13. Long Shadow Menu

Shady is a Responsive, flat long shadow CSS menu.Heavily commented HTML for easy understanding of the customization process

The revolution has been arrived, you can now turn your website HTML elements to 3D.Currently supported HTML elements are:
turn HTML elements to 3D
you can set background color, font color, font size, any custom HTML, vertical- and horizontal align
usable html elements in data-content attribute, like data-content=”[br]text[br]”